| MAJ 11/2011 |
Fiche CSS: ApplicationsObjet de la fiche : Correction exerciceRappel de l'exerciceCurseur personnalisé lors du survol de la liste de choix dans la page d'accueil.Afficher un curseur sous forme d'une petite image (CurseurListeChoix.cur) représentant un bouquet de fleurs lors du survol des éléments de la liste "Choisissez et Commandez". L'image est disponible dans le répertoire Site. Présentation générale de la liste de choix.Les éléments de la liste "Choisissez et Commandez" sont un peu tassés en hauteur : il convient de les espacer et d'obtenir une hauteur de liste identique à la hauteur du tableau "Notre Catalogue". Veillez à ce que les titres de la liste et du tableau soient alignés. Présentation de la fenêtre d'information au premier plan.Sur certains navigateurs la fenêtre d'information qui apparaît lorsque l'on survole le titre, n'est pas complètement opaque comme le montre l'image ci-dessous. Il convient de lui appliquer un z-index avec une valeur adéquate.  Site en blanc + coin arrondisLe but est d'afficher le contenu du site en fond blanc avec des coins arrondis comme le montre l'image ci-dessous.  Centrage du texte d'accueilLe texte "La Boutique du Fleuriste est fière de vous offrir sa vaste gamme de bouquets, compositions et fleurs grâce à son site Internet vous permettant de commander en ligne." n'est pas centré. Affecté ce paragraphe à une classe spécifique (class="TexteAccueil") dont on définira la feuille de style correspondante pour le centrer et le justifier. Ligne séparatriceInsérer une ligne séparatrice après le texte "La Boutique du Fleuriste ......... commander en ligne". Cette ligne aura les caractéristiques suivantes : longueur 90%, arrière plan gris. CorrectionCurseur personnalisé lors du survol de la liste de choix dans la page d'accueil.Dans la page d'accueil (index.html) on va rajouter une feuille de style spécifique pour gérer ce type d'affichage. <style type="text/css" media="screen"> Présentation générale de la liste de choix.Pour le résultat souhaité on va définir une hauteur pour les éléments de la liste (feuille de style externe) #BoiteChoix dd {padding-left:1em;border-left:solid 0.3em green;color:green;height:1.6em} #BoiteChoix dt{font-weight:bold;height:1.6em}
Pour l'alignement des titres de la liste "Choisissez et Commandez" et du tableau "Notre Catalogue" (page index.htmpl) :
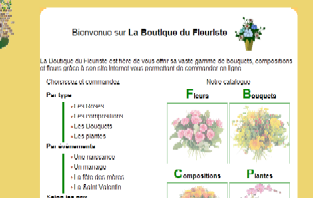
Présentation de la fenêtre d'information au premier plan.#Entete #boiteInfoBoutique {width:21em;position:absolute;background-color:#D1AD1B;margin:0em; Site en blanc + coins arrondis.Site en blancDans la page index.html et cela pour des raisons de flux il faut permuter les emplacements de la boite <div id="BoiteCatalogue"> et de la boite <div id="BoiteChoix">. La boite <div id="BoiteCatalogue"> doit être chargée avant la boite <div id="BoiteChoix">. Dans la feuille de style externe et suite à l'opération ci dessus on va supprimer le positionnement float:left de la BoiteChoix : #BoiteChoix {width:13em;text-align:left; et définir la couleur d'arrière plan de la boite site. #Site {width:65%;margin:auto;background-color:white} Coins arrondisDans la feuille de style externe on va définir les éléments (coins) pour obtenir un effet d'arrondi : /* Présentation du site avec des bords arrondis */ et dans les diverses pages (index.html, Site/Bouquets.htm, compositions.htm .......) <div id="Site"> ..... <div id="CoinBasDroit"></div><div id="CoinBasGauche"></div> Centrage du texte d'accueil.La classe TexteAccueil telle que définie ci-dessous dans le fichier de feuille de style externe permet de centrer le texte : .TexteAccueil {text-align:justify;padding-left:1em;padding-right:1em;} et la page index.html : <p class="TexteAccueil">La Boutique du Fleuriste est fière de vous offrir sa vaste gamme de bouquets, compositions et fleurs grâce à son site Internet vous permettant de commander en ligne.</p> Ligne séparatriceDans la page index.html et après le texte "La Boutique du Fleuriste ...... permettant de commander en ligne" on définit la ligne séparatrice : <hr /> et dans le fichier de feuille de style externe ses caractéristiques : hr{width:90%;background-color:gray;} |