Fiche HTML : Généralités sur les balises.
Objet de la fiche
État de la fiche 
Plan de la fiche
Avant propos
Nous avons aperçu en fin d'étape précédente que le principe de base pour la création
d'une page Web était de fabriquer un fichier dans lequel nous
mettons notre contenu (texte puis plus tard des images, des
formulaires ....) mais aussi et surtout des balises (langage HTML)
qui encadrent le contenu de façon à le rendre compréhensible et donc
affichable par les différents navigateurs.
Rappels sur les balises : Le principe de base est donc d'encadrer des parties d'un texte ou des
bloc de textes, de sigles particuliers (ne faisant pas partie du
contenu proprement dit du texte) et ensuite d'utiliser un logiciel
(un navigateur dans notre cas) qui va lire le fichier, décoder les
sigles et ainsi afficher les contenus structurés. Ceci n'est
pas nouveau car la plupart des traitements de texte peuvent être
assimilés à des langages à balises.
Exemple : lorsque vous créer
un texte sous Word, vous pouvez mettre des parties de texte en gras,
les souligner, les rassembler en paragraphe, changer les polices de
caractères et les couleurs etc. Que fait le traitement de texte? :
il place automatiquement des repères dans le fichier. Lorsque vous
voulez relire ce fichier vous devez utiliser le traitement de
texte Word car lui seul pourra décoder son système de repères et
restituer votre document tel que vous l'aviez structuré.
Nous allons ici découvrir un peu plus en détails le mécanisme et l'utilisation simplifiées de quelques balises appliquées aux documents HTML.
Généralités sur les balises
Dans les documents qui vont suivre nous allons parler
d’éléments, de balises et d’attributs. Ces notions ont leur sens
propre en XHTML, sens que nous allons préciser :
- Élément : Nom, notion abstraite.
- Balise : Forme concrète d’un élément. On parlera aussi de balise ouvrante et fermante. Par exemple <html> est la balise ouvrante de l’élément html.
- Attribut : Propriété d’un élément. Il permet de préciser le rôle ou certaines propriétés d’une balise dans le document.
Structure
Les balises se décomposent globalement en 2 catégories : les balises de
type bloc et les balises en ligne:
1. Les balises de type BLOC comme
les balises <p>, <ul>, <li>, <div>, <h1>...<h6>,...Les blocs se
placent toujours l'un en dessous de l'autre (en effectuant un saut
de ligne automatiquement). Par exemple : une suite de paragraphes
une liste ou une partie bien précise de la page. La balise de base
<body> peut être considérée comme une balise de type bloc
englobant l'ensemble du document. Ces éléments de rendu "bloc"
servent à distinguer les parties entières de texte, comme des
titres, des paragraphes, des listes, des citations, etc.
2. Les balises de type EN LIGNE
comme <a>, <b>, <em>, <span>, <img>,... se placent toujours l'une à côté de l'autre
(pas de saut de ligne automatique). Ces éléments sont prévus
pour rester dans le texte pour l'enrichir (lien hypertexte, emphase,
renforcement, etc.).
Au niveau structurel et imbrications
une balise BLOC peut contenir une (ou plusieurs) balise
BLOC et/ou EN LIGNE, et peut avoir une dimension
(largeur, hauteur définies)
Une balise EN LIGNE ne peut contenir QUE des
balises EN LIGNE, et n'a pas de dimension à proprement parler.
La mise en page se fera donc à
l'aide de balises blocs. La balise <div> est la plus indiquée
pour cet usage. C'est une balise neutre servant de conteneur qui
désigne une boite rectangulaire invisible configurable à
souhait (position, couleurs, tailles,...).
Imbrication
En règle générale, un élément de type BLOC peut contenir une (ou
plusieurs) balises block et/ou inline, sauf exceptions.
Une balise du groupe En ligne ne peut contenir QUE une (ou plusieurs
autres) balise En ligne.
Les éléments En ligne se distinguent eux-mêmes en deux parties :
-
les éléments possédant des dimensions (hauteur,
largeur) par défaut, comme les éléments images ou objet (qui
prennent la dimension du contenu multimédia qu'ils renferment),
et <input>, <textarea>, <select> qui prennent des dimensions
déterminées par le concepteur de la page).
-
tous les autres éléments En ligne qui n'ont pas de dimension
à proprement parler par défaut (il n'occupent que la place
minimum nécessaire à leur contenu). C'est le cas des éléments <strong>,
<em>, <span>, etc.
Exemples d'imbrications valide :
<div><p>Paragraphe 1</p><p>Paragraphe 2</p></div>
Exemple d'imbrication non valide :
<span><p>Paragraphe 1</p><p>Paragraphe 2</p></span> car la balise
span est de type En ligne et par conséquent ne peut contenir de
balise Bloc (<p>).
Positionnement par défaut des éléments
Les éléments de type bloc se placent toujours l'un en dessous de
l'autre par défaut . Ils introduisent systématiquement un retour à
la ligne. Un élément "bloc" occupe automatiquement, par
défaut, toute la largeur disponible de son conteneur.
les éléments de type en-ligne se placent toujours l'un à côté de
l'autre afin de rester dans le texte et n'introduisent pas de retour à la ligne.
Nous allons voir ici le mécanisme d'utilisation de quelques balises usuelles, le but est uniquement de
comprendre le principe. Les autres balises seront explicitées au fur
et à mesure de nos besoins.
Les balises par l'exemple
Soit les textes suivants tirés de la
déclaration universelle des droits de l'homme et sur lesquels
nous avons appliqué quelques balises usuelles que nous allons
expliciter pour bien en préciser le mécanisme.
<h2>Deux articles de la déclaration universelle</h2>
<div>
<h3>Liste des articles</h3>
<ul>
<li>Article 6</li>
<li>Article 11</li>
</ul>
<hr />
<h3>Article 6</h3>
<p>La loi est l'expression de la volonté générale. <b>Tous les
citoyens ont <u>droit</u>
de concourir personnellement</b> ou par leurs représentants à sa formation. Elle doit être la même
pour tous, <i><b>soit qu'elle protège, soit qu'elle punisse.</b></i>
Tous les citoyens, étant égaux à ses yeux, sont également admissibles à toutes dignités, places et emplois publics, selon leur
capacité et sans autre distinction que celle de leurs vertus et de leurs talents.</p>
<h3>Article 11</h3>
<p>La libre communication des pensées et des opinions est un des droits
les plus précieux de l'homme ; tout citoyen peut donc parler,
écrire, imprimer librement, sauf à répondre de l'abus de cette
liberté dans les cas déterminés par la loi.</p>
</div>
<div>
<h2>Deux autres articles de la déclaration universelle</h2>
<p>Le principe de toute souveraineté réside essentiellement dans la
Nation. Nul corps, nul individu ne peut exercer d'autorité qui n'en
émane expressément.<br />La liberté consiste à pouvoir faire tout ce qui ne nuit pas à autrui :
ainsi, l'exercice des droits naturels de chaque homme n'a de bornes
que celles qui assurent aux autres membres de la société la
jouissance de ces mêmes droits Ces bornes ne peuvent être
déterminées que par la loi.</p>
</div>
Voyons ce que donne le fichier ci-dessus après lecture par le navigateur.
Analyse des différentes balises utilisées dans l'exemple précédent.
La balise <b> : Marquer en gras une partie de texte.
- b comme bold en anglais soit gras en français.
- Balise de style de type EN LIGNE.
- Balise sans attribut supplémentaire.
- Peut contenir d'autres balises en ligne imbriquées sans
chevauchement de manière hiérarchique afin de permettre le cumul de leur propriétés.
- Tout le texte encadré au début par la balise <b> et terminé par la balise </b> apparaîtra en gras.
<b>soit qu'elle protège, soit qu'elle punisse.</b>
La balise <u> : Souligner une partie de texte.
- u comme underline en anglais soit souligné en français.
- Balise de style de type EN LIGNE.
- Balise sans attribut supplémentaire.
- Peut contenir d'autres balises en ligne imbriquées sans
chevauchement de manière hiérarchique afin de permettre le cumul de leur propriétés.
- Tout le texte encadré au début par la balise <u> et terminé par la balise </u> apparaîtra souligné.
<u>droit</u>
La balise <i> : Mettre en italique une partie de texte.
- i comme italic en anglais soit italique en français.
- Balise de style de type EN LIGNE.
- Balise sans attribut supplémentaire.
- Peut contenir d'autres balises en ligne imbriquées sans
chevauchement de manière hiérarchique afin de permettre le cumul de leur propriétés (voir l'exemple).
- Tout le texte encadré au début par la balise
<i> et terminé par la balise </i>
apparaîtra en italique.
<i><b>soit qu'elle protège, soit qu'elle punisse.</b></i>
La balise <br /> : Introduire un retour à la ligne suivante.
- br comme break en anglais soit retour à la ligne en français.
- Balise de style de type EN LIGNE.
- Balise sans attribut supplémentaire.
- Balise à la fois de début et de fin donc sans autre balises imbriquées.
- Tout texte ou élément suivant cette balise commencera à la ligne suivante.
..... expressément.<br>La liberté .......
La balise <hr /> : Introduire une ligne horizontale
- hr comme horizontal line en anglais soit ligne horizontale en français.
- Balise de style de type BLOC.
- Balise avec attributs de style supplémentaires épaisseur, couleur, position ..) à déclarer dans une feuille de style.
- Balise à la fois de début et de fin donc sans autre balises imbriquées.
- Insère une ligne horizontale.
La balise <p> : Délimitation d'un paragraphe
- p comme paragraph en anglais soit paragraphe en français.
- Balise de style de type BLOC.
- Balise avec attributs de style supplémentaires (couleur, position, style police ..) à déclarer dans une feuille de style.
- Peut contenir d'autres balises en ligne imbriquées sans
chevauchement de manière hiérarchique afin de permettre le cumul de leur propriétés.
- Marque un paragraphe et produit un retour automatique à la ligne.
<p>Le principe de .......que par la loi.</p>
La balise <hx> : Titre pré formaté
- h comme header titre en français et x (de 1 à 6) représente le niveau.
- Balise de style de type BLOC.
- Balise avec attributs de style supplémentaires (couleur, position, style police ..) à déclarer dans une feuille de style.
- Peut contenir d'autres balises en ligne imbriquées sans
chevauchement de manière hiérarchique afin de permettre le cumul de leur propriétés..
- Marque un titre et produit un retour automatique à la ligne.
<h2>Deux autres articles de la déclaration universelle</h2>
La balise <ul> et sa sous balise <li>: Crée une liste non ordonnée
- ul comme unordered list en anglais soit liste non ordonnée en français et li
comme listed items en anglais soit articles à lister en français.
- Balise de style de type BLOC.
- La balise <UL> doit obligatoirement
être présente et être suivie immédiatement par le premier terme de la liste introduit par <LI>
- <ul> et <li> sont des balises avec attribut de style supplémentaire couleur, position,
style police ..) à déclarer dans une feuille de style.
- ><li> Peut contenir d'autres balises en ligne imbriquées sans chevauchement de manière hiérarchique afin de permettre le cumul de leur propriétés.
- Crée une liste non ordonnée et produit un
retour automatique à la ligne après chaque élément de la liste.
Les articles de la liste sont précédés d'une "puce" et alignés
verticalement en général avec une indentation par rapport au
bord de la fenêtre d'affichage.
<ul>
<li>Article 6</li>
<li>Article 11</li>
</ul>
La balise <div> : Délimitation d'un bloc
- div comme division
- Balise de style de type BLOC.
- Balise avec attributs de style supplémentaires (couleur, position, style police ..) à déclarer dans une feuille de style.
- Peut contenir d'autres balises BLOC ou EN LIGNE imbriquées sans chevauchement de manière hiérarchique afin de permettre le cumul de leur propriétés.
- La balise <DIV>
fait partie de la famille de quelques balises qui servent à
structurer le document ( par opposition à la structuration du
texte ).Ainsi <DIV> (pour division) peut être utilisée pour
diviser un document en plusieurs sections qui seront, par
exemple, alignées chacune d'une façon différente. Produit un retour
automatique à la ligne.
<div>..<p>..<b>..</b>..</p>..<div>..<ul><li>...</li></ul><h2>
.....</h2></div></div>
Autres exemples
Les balises <h>
<h1>Le système solaire avec h1 </h1>
<h2>Le système solaire avec h2 </h2>
Les balises <p>
je veux écrire comme paragraphe
"je suis le texte 1 et moi je suis le texte 2"
puis, je veux écrire un premier paragraphe "je suis le texte 1" et un deuxième paragraphe "et moi je suis le texte 2"
La balise <img >
pour insérer une image
Présentation d'une Page HTML
Indentation
Les navigateurs lorsqu'ils lisent
les pages html ne sont pas sensibles aux tabulations, aux retours et
sauts de ligne de l'éditeur de texte, ni aux espaces en série (plusieurs
espaces qui se suivent sont ignorés et
interprétés comme un seul, de même pour les tabulations qui sont
transformées en un espace). Pour forcer plusieurs espaces à
l'intérieur d'un texte il faut utiliser, à
la place de la barre d'espacement, la chaîne de contrôle (
espace protégé ) aussi souvent à la suite l'un de l'autre que
l'espace désiré doit être grand.
Cela revient à dire que la présentation 1 ci-dessous est
parfaitement valable mais peu lisible. La présentation 2 avec
les balises alignées verticalement donne un peu plus de clarté mais
c'est le type de présentation 3 qu'il faut privilégier : on
obtient par ce mode indentée une vue immédiate des différentes
imbrications et l'on peut se rendre compte très rapidement si une
balise de fermeture a été oubliée.
Exemples de présentations
Exemple de présentation 1
<div>..<p>..<b>..</b>..</p>..<div>..<ul><li>...</li></ul><h2>
.....</h2></div></div> |
Exemple de présentation 2
|
Exemple de présentation 3
|
Des commentaires peuvent être placés n'importe où dans le
document, mais à l'extérieur de tout autre balise. Cela permet
une plus grande lisibilité de votre page HTML pour vous même mais
aussi pour les personnes qui peuvent être amenées à modifier cette
page.
Ces commentaires sont ignorés lors de la lecture par le
navigateur de votre page HTML. La page Web résultant du traitement
par le navigateur n'affichera donc pas ce type d'information.
 Quelques règles de syntaxe doivent être observées : Quelques règles de syntaxe doivent être observées :
La syntaxe correcte est la suivante :
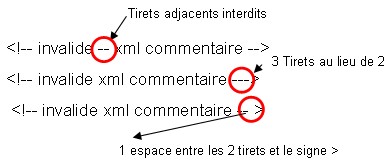
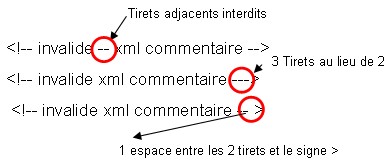
<!-- valide xml/xhtml commentaire -->
Les séquences ci-contre ne sont pas autorisées
Les caractères HTML spéciaux
Les normes HTML demandent de respecter le codage des caractères
ASCII 7 bits, c'est-à-dire que les caractères accentués ne sont pas
autorisés.
Pourtant, les navigateurs actuels reconnaissent les caractères
accentués, ainsi vous pouvez entrer des caractères accentués
directement sous votre éditeur de texte, mais votre page sera
vraisemblablement illisible dans la plupart des pays du monde ...
Nous n'allons pas faire une fixation sur ce point, toutefois sont
notés en gras quelques caractères qui peuvent être des caractères
de texte mais aussi des caractères de commande HTML : on signalera
dans les tutoriaux chaque fois qu'une ambiguïté sera possible entre
caractères textes et caractères de commande HTML.
Pour coder un caractère accentué, on entre une combinaison précédée
du caractère & et terminée par un point-virgule (;). Voici la liste
des représentations HTML des caractères ASCII.
Prendre les bonnes habitudes
Je fais très attention à la présentation de ma page HTML :
- J'indente pour plus de clarté,
- Je n'hésite pas à commenter ma page HTML.
Application au projet de site web
- Ouvrez le bloc note,
- Ouvrez la page index.html,
- Mettez en gras la partie La Boutique du Fleuriste dans le texte Bienvenue sur La Boutique du Fleuriste,
- Rajoutez sous forme de paragraphe le texte suivant à la suite du titre : La Boutique du Fleuriste est fière de vous offrir sa vaste gamme de bouquets, compositions et fleurs grâce à son site Internet vous permettant de commander en ligne,
- Sauvegarder la page dans le répertoire Projet_MonWebFacile/Pages.
Retrouvez la solution
Correction
Voici le résultat et le code
Remarques
Certains caractères sont mal affichés. On apprendra à corriger cela dans la leçon suivante.
|  Quelques règles de syntaxe doivent être observées :
Quelques règles de syntaxe doivent être observées :

