| Mise à jour septembre 2010> |
Fiche javascript : Création de GraphiquesObjet de la fichePrésentation et mise en oeuvre d'un graphique de données. Merci à http://www.lutanho.net/diagram/ Etat de la fiche :
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Type Box | Type Barres | Type Lignes |
|---|---|---|
|
|
|
|
| Modifiez les valeurs | Modifiez les valeurs | Modifiez les valeurs |
| Type Camembert | Type Pixel | |
|
|
|
|
| Modifiez les valeurs | ||
Comment l'intégrer
Récupérer les éléments javascript
- Cliquez pour récupérer le fichier compressé Graphe.zip :

- copier ce fichier dans un emplacement de l'arborescence de votre site.
- Décompresser le fichier.
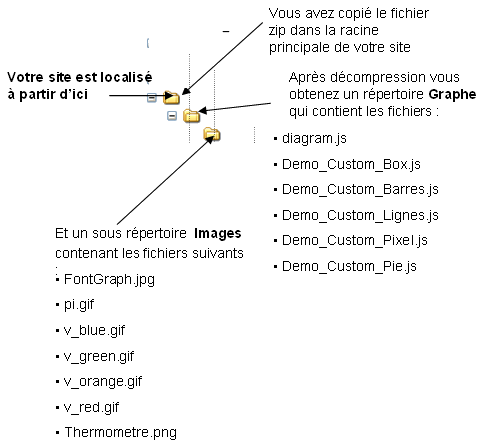
- vous devez obtenir le résultat suivant :

Le fichier diagram.js est le moteur principal et contient tous les objets nécessaires à la génération des graphes.
Les fichiers contenus dans le répertoire Images sont les images utilisées pour certains types de graphes comme le type Box ou pour arrière plan.
Installer les éléments principaux dans votre page html
Nous allons continuer avec l'exemple précédent (graphique MonTest)
Dans ce qui suit 'Chemin à partir de votre page html/' est la description du chemin entre l'emplacement de la page html ou l'on va inclure le ou les graphiques et le répertoire Graphe contenant le fichier de personnalisation MonTest.js.
Entre <head> et </head>
<script type="text/javascript">src="Chemin à partir de votre page html/Graphe/diagram.js'</script>
Entre <body> et </body>
| <div style= "position:relative; top:0px; left:20px"> |
|
| <script type="text/javascript"> | |
| var Obj_xxx = new Diagram(); | Définition de l'objet graphe. |
| xxxxxxxxxxxxxxxxxxxxxx | Paramètres de personnalisation du graphe. |
| Obj_xxx.Draw(); | Tracé du graphe. |
| var Bx = new Box | Génération des objets de données |
| </script> | |
| </div> |
Paramétrer et personnaliser le graphe
Généralités
On donne ici toutes les informations permettant d'utiliser au mieux les fonctions disponibles avec cet objet. A vous de les adapter à votre projet, voire de définir des structures différentes pour ces fichiers.
Génération du graphe (cadre, axes, échelles, style)
Il faut d'abord définir l'objet Obj_xxx = new Diagram() puis utiliser les propriétés et méthodes de l'objet pour le paramétrage et la génération du cadre, des axes, échelles et style.
| Objets | Conventions d'instanciation de l'objet |
|---|---|
| Diagramme de type barres | Obj_Barres = new Diagram(); |
| Diagramme de type box | Obj_Box = new Diagram(); |
| Diagramme de type lignes | Obj_Lignes = new Diagram(); |
| Diagramme de type pie | Obj_Pie = new Diagram(); |
| Diagramme de type pixels | Obj_Pixel = new Diagram(); |
| Propriétés de l'objet instancié | Actions | Exemples |
|---|---|---|
| Obj_xxx.SetFrame(position coin gauche, position coin haut, position coin droit, position coin bas); | Numérique : Positions et Dimensionnements du graphe en pixels | Obj_xxx.SetFrame(40, 0, 130, 150); positionnera le graphe à 40 pixels à partir de la gauche et 0 pixel à partir du haut. La dimension sera de 130-40 = 90 pixels en largeur et 150-0=150 pixels en hauteur. |
| Obj_xxx.SetBorder(Valeur point de départ sur axe des X, Valeur point maximal sur axe des X, Valeur point de départ sur axe des Y, Valeur point maximal sur axe des Y) | Numérique : Points limites des axes X et Y |
Exemple 1 : Obj_xxx.SetBorder(0, 5, -30, +30) donnera une échelle de 0 à 5 sur l'axe des X et une échelle de -30 à + 30 sur l'axe des Y. Exemple 2 : Obj_xxx.SetBorder(Date.UTC(2007,0,2,0,0,0), Date.UTC(2007,0,7,0,0,0),-30,+30); donnera une échelle calendaire sur l'axe des X et une échelle de -30 à + 30 sur l'axe des Y. Nota : Date.UTC(année complète,N° mois -1,N° jour, heures, minutes, secondes). |
| Obj_xxx.TitleFont="texte de style" | Style du titre du graphe | Obj_xxx.TitleFont="font-family:arial;font-weight:normal;font-size:15px;" |
| Obj_xxx.Font="texte de style" | Style des textes du graphe : labels et échelles des axes X et Y | Obj_xxx.Font="font-family:arial;font-weight:normal;font-size:10px;" |
| Obj_xxx.SetText("Label axe des X","Label axe des Y","Titre du graphe") | Labels | Obj_xxx.SetText("Jours","T°","Tendances") |
| Obj_xxx.SetTitle("texte") | TooltipText : Ce texte est affiché lorsque la souris survole les points de données. Un texte particulier peut être affecté à chaque point de donnée | Obj_xxx.SetTitle("Températures diurne") |
| Obj_xxx.SetXGridColor("Couleur grille","Couleur sous grille") | Couleurs de la grille et de la sous grille suivant l'axe des X. Les paramètres sont les paramètres classiques de définition des couleurs. Si l'un ou les deux champs sont vides ( "" ) la grille ou la sous grille n'apparaîtront pas. Voir note 1 | Exemples : Obj_xxx.SetXGridColor("white","red") ou Obj_xxx.SetXGridColor("#c0c0c0","#800000") |
| Obj_xxx.SetYGridColor("Couleur grille","Couleur sous grille") | Couleur de la grille et de la sous grille suivant l'axe des Y. Les paramètres sont les paramètres classiques de définition des couleurs. Si l'un ou les deux champs sont vides ( "" ) la grille ou la sous grille n'apparaîtront pas. | Exemples : Obj_xxx.SetYGridColor("white","red") ou Obj_xxx.SetYGridColor("#c0c0c0","#800000") |
| Obj_xxx.XScalePosition = "Position axe des X" | Position de l'axe des X :
"bottom" pour bas, "top" pour haut, "left"
pour gauche, "right" pour droite. et les combinaisons "bottom-left" pour bas gauche, "bottom-right" pour bas droit, "top-left" pour haut gauche, "top-right" pour haut bas. |
Obj_xxx.XScalePosition = "bottom" |
| Obj_xxx.YScalePosition = "Position axe des X". | Position de l'axe des Y : Même paramétrage que XScalePosition | Obj_xxx.YScalePosition = "left" |
| Obj_xxx.XGridDelta = x | Échelle grille suivant l'axe des X (intervalles) : si 0 (défaut) l'intervalle est calculé automatiquement. Dans tous les cas l'intervalle est calculé par rapport au paramétrage de Obj_xxx.SetBorder | Exemple : Obj_xxx.SetBorder(-3,5, 0, 10) donne -3 comme valeur minimale de l'axe des X et 5 comme valeur maximale sur ce même axe. Si Obj_xxx.XGridDelta =0 la grille est de 10 intervalles, si Obj_xxx.XGridDelta =2 on obtiendra une grille toutes les 2 unités soit une grille tous les deux intervalles. |
| Obj_xxx.YGridDelta = y | Échelle grille suivant l'axe des Y (intervalles) :si 0 (défaut) l'intervalle est calculé automatiquement. Dans tous les cas l'intervalle est calculé par rapport au paramétrage de Obj_xxx.SetBorder | Exemple : Obj_xxx.SetBorder(0, 15, 0, 10) donne 0 comme origine de l'axe des Y et 10 comme valeur maximale sur ce même axe. Si Obj_xxx.YGridDelta =0 la grille est de 10 intervalles, si Obj_.xxxYGridDelta =5 on obtiendra une grille toutes les 5 unités soit une grille avec deux intervalles |
| Obj_xxx.XSubGrids = x | Intervalle de sous grille à l'intérieur d'un élément de grille suivant l'axe des X | si 0 (défaut) l'intervalle est calculé automatiquement, si -1 distribution logarithmique de la sous grille, si différent de 0 ou -1 paramétrage manuel du nombre de sous intervalles à l'intérieur d'un élément de grille. |
| Obj_xxx.YSubGrids = y | Intervalle de sous grille à l'intérieur d'un élément de grille suivant l'axe des Y | si 0 (défaut) l'intervalle est calculé automatiquement, si -1 distribution logarithmique de la sous grille, si différent de 0 ou -1 paramétrage manuel du nombre de sous intervalles à l'intérieur d'un élément de grille. |
| Obj_xxx.XScale = x | Présentation des unités de l'axe des X | x = 0 : aucun nommage sur l'axe des X. x = 1 : échelle numérique définie par Obj_xxx.SetBorder pour les bornes et Obj_xxx.XGridDelta pour les pas de grille. x = 2 ou 3 ou 4 ou 5 échelle de dates personnalisées (à essayer individuellement pour voir celle qui vous correspond). Voir note 2 x = Chaîne de caractères : affichage du numérique de l'échelle + la chaîne de caractères. Exemple : Obj_xxx.XScale = "J" x= fonction() : Obj_xxx.XScale = "function Nom". voir note 3 |
| Obj_xxx.YScale = y | Présentation des unités de l'axe des y | Mêmes mécanismes que pour Obj_xxx.XScale ci dessus. |
| Obj_xxx.Draw("Couleur de fond", "Couleur des textes", true/false (label sur axes), "info texte lors du survol du graphe", "Action sur click" , "Action survol", "Action hors survol") | Dessin du corps du graphe : voir note 4 | Obj_xxx.Draw("Images/FontGraph.jpg", "black", false, "Cliquez!", "DiagramClick()", "Diagramover()", "Diagramoff()") |
Note 1 :
si Obj_xxx.SetXGridColor et Obj_xxx.SetYGridColor possèdent des paramètres identiques ils peuvent être rassemblés sous une même commande pour X et Y : Obj_xxx.SetGridColor .
Note 2 : échelle de dates personnalisées : exemple donné pour l'échelle des x
Les informations suivantes sont données à titre exemples pour montrer que l'échelle des dates s'adapte automatiquement en fonction des bornes définies sur l'axe.
|
Intervalle d'affichage > 15j et < 1 an : Obj_xxx.SetBorder(Date.UTC(2007,0,2,0,0,0),Date.UTC(2007,5,7,0,0,0),-1, +4) Note : Date.UTC(année complète,N° mois -1,N° jour, heures, minutes, secondes). |
||
| valeur XScale (ou YScale) | Commentaires | Résultats |
|---|---|---|
| Obj_xxx.XScale = 2 | format de date N° Mois/N° Année |
 |
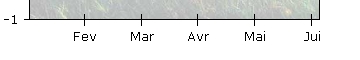
| Obj_xxx.XScale = 3 | format de date Nom Mois/N° Année |
 |
| Obj_xxx.XScale = 4 ou Obj_xxx.XScale = 5 |
format de date Nom Mois |
 |
|
Intervalle d'affichage > 1jour et < 15 jours : Obj_xxx.SetBorder(Date.UTC(2007,0,2,0,0,0),Date.UTC(2007,0,10,0,0,0),-1, +4) Note : Date.UTC(année complète,N° mois -1,N° jour, heures, minutes, secondes). |
||
| valeur XScale (ou YScale) | Commentaires | Résultats |
|---|---|---|
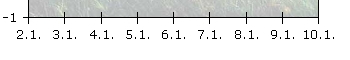
| Obj_xxx.XScale = 2 | format de date N° Jour.N° Mois. |
 |
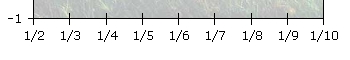
| Obj_xxx.XScale = 3 | format de date Nom N° Mois/N° Jour |
 |
| Obj_xxx.XScale = 4 | format de date Nom Jour |
 |
| Obj_xxx.XScale = 5 | format de date Nom Jour N° Jour |
 |
|
Intervalle d'affichage > 6 heures et < 1 jour : Obj_xxx.SetBorder(Date.UTC(2007,0,2,2,0,0),Date.UTC(2007,0,2,10,0,0),-1, +4) Note : Date.UTC(année complète,N° mois -1,N° jour, heures, minutes, secondes). |
||
| valeur XScale (ou YScale) | Commentaires | Résultats |
|---|---|---|
| Obj_xxx.XScale = 2 | format de date Heure:Minute |
 |
| Obj_xxx.XScale = 3 | format de date N° Heure am (pm) |
 |
| Obj_xxx.XScale = 4 ou Obj_xxx.XScale = 5 |
format de date Heure:Minute am(pm) |
 |
|
Intervalle d'affichage > 1 minute et < 6 heures : Obj_xxx.SetBorder(Date.UTC(2007,0,2,10,50,0),Date.UTC(2007,0,2,14,50,0),-1, +4) Note : Date.UTC(année complète,N° mois -1,N° jour, heures, minutes, secondes). |
||
| valeur XScale (ou YScale) | Commentaires | Résultats |
|---|---|---|
| Obj_xxx.XScale = 2 | format de date N° Heure:N° Minute (Pas de 30s) |
 |
| Obj_xxx.XScale = 3 | format de date N° Heure:N° Minute am(pm) (Pas de 30s) |
 |
| Obj_xxx.XScale = 4 ou Obj_xxx.XScale = 5 |
format de date N° Heure.N° Minute am(pm) (Pas de 30s) |
 |
|
Autre exemple : Obj_xxx.SetBorder(Date.UTC(2007,0,2,10,0,0),Date.UTC(2007,0,2,10,50,0),-1, +4) Note : Date.UTC(année complète,N° mois -1,N° jour, heures, minutes, secondes). |
||
| valeur XScale (ou YScale) | Commentaires | Résultats |
|---|---|---|
| Obj_xxx.XScale = 2 | format de date N° Heure:N° Minute (Pas de 5s) |
 |
Note 3 : utilisation de fonctions avec .XScale
Obj_xxx.XScale="function nomgraphex"; .
Obj_xxx.SetBorder(0,6,0,
10) est initialisé à 0-6 car on veut afficher sur l'axe des X les 7
jours de la semaine.
La fonction nomgraphex est déclarée de la façon suivante :
var MonTableau = new Array("Lundi",
"Mardi", "Mercredi", "Jeudi", "Vendredi", "Samedi", "Dimanche");
function nomgraphex(vv){
return "<b><i><font size ='2' color='red'>" + MonTableau[vv] +
"</font></i></b>";
}
on obtient le résultat personnalisé suivant :
![]()
Remarques : pas de parenthèses après nomgraphex dans Obj_.XScale="function
nomgraphex". Dans la déclaration de la fonction il faut
obligatoirement mettre un paramètre entre les parenthèses (ici vv)
qui sera utilisé comme index dans la fonction. La fonction est
automatiquement appelée par le mécanisme de base (dans diagram.js)
qui passe l'indice de chaque abscisse de l'axe et récupère le texte
voulu.
Note 4 :
Le paramètre de la couleur de fond peut être une couleur ou un fichier image. Le 3eme paramètre positionné à true affichera le label sur l'axe, positionné à false aucune info ne sera affichée : les labels sont ceux définis précédemment par Obj_xxx.SetText("Label axe des X","Label axe des Y","Titre du graphe");
DiagramClick(), Diagramover(), Diagramoff() sont des noms d'actions faisant appel à des fonctions que vous pouvez développer:
- DiagramClick() engage une action lorsque l'on clique sur le graphe.
- Diagramover() engage une action lors du survol du graphe par la souris.
- Diagramoff() engage une action lorsque la souris ne survole plus le graphe.
- Si on ne veut pas utiliser une de ces actions il suffit d'initialiser le paramètre à "void(0)".
Exemple : Obj_xxx.Draw("Images/FontGraph.jpg","black",false,"Cliquez!","void(0)","void(0)","void(0)");
Exemple complet
Génération des objets de données
Généralités
Dans cette partie on va donner tout d'abord une liste de méthodes permettant de positionner les données aux bons endroits sur le graphe, et ensuite les méthodes de génération des données elles mêmes sur le graphe.
Méthodes de positionnement des données
|
|
||
| Méthodes | Commentaires | Tests |
|---|---|---|
| Obj_xxx..ScreenX(val) | Donne sur le graphe la position x (en pixels) de l'abscisse val. | |
| Obj_xxx..ScreenY(val) | Donne sur le graphe la position y (en pixels) de l'ordonnée val. | |
| Obj_xxx..right | Donne la valeur en px de la position du bord droit du graphe par rapport au bord du div parent. | |
| Obj_xxx..left | Donne la valeur en px de la position du bord gauche du graphe par rapport au bord du div parent. | |
| Obj_xxx..top | Donne la valeur en px de la position du bord haut du graphe par rapport au bord du div parent. | |
| Obj_xxx..bottom | Donne la valeur en px de la position du bord bas du graphe par rapport au bord du div parent. | |
| Obj_xxx.RealX(val) | Permet de retrouver une coordonnée à partir d'une position suivant les x. | |
| Obj_xxx.RealY(val) | Permet de retrouver une coordonnée à partir d'une position suivant les y. | |
| Obj_xxx..GetXGrid() | Retourne un tableau contenant la valeur min de l'échelle, le pas de grille et le valeur max de l'échelle suivant l'axe des x. | |
| Obj_xxx..GetYGrid() | Retourne un tableau contenant min la valeur min de l'échelle, le pas de grille et le valeur max de l'échelle suivant l'axe des y. | |
Génération des données
Données pour dessiner des donnes de type box
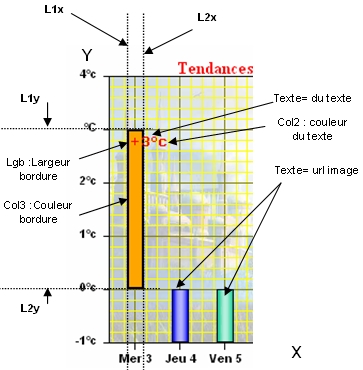
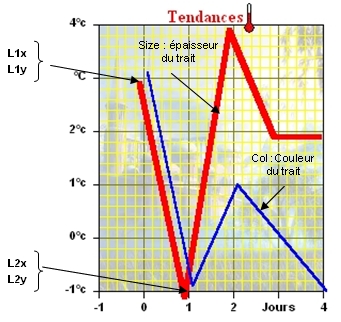
| var Bx = new Box(L1x, L1y, L2x, L2y, "Col1"," Texte", "Col2", "lgb"," Col3" [, "Tooltip", "OnClickAction", "OnMouseoverAction", "OnMouseoutAction"]) // (entre crochets les paramètres facultatifs) | ||||
|---|---|---|---|---|
| Paramètres | Commentaires | |||
| Position | L1x | Numérique : Limite gauche de la boite sur l'axe des x : | ||
| L1y | Numérique : Limite haute de la boite sur l'axe des y : | |||
| L2x | Numérique : Limite droite de la boite sur l'axe des x | |||
| L2y | Limite basse de la boite sur l'axe des y : | |||
| Col1 | Couleur de la boite | |||
| Texte |
|
|||
| Col2 | Couleur du texte du champ précédent si ce dernier est du texte. | |||
| lgb | Largeur bordure de la boite | |||
| Col3 | Couleur bordure de la boite | |||
| Tooltip | Paramètre facultatif : texte affiché lors du survol de la boite . | |||
| OnClickAction | Paramètre facultatif : fonction effectuée lors d'un click sur la boite . | |||
| OnMouseoverAction | Paramètre facultatif : fonction effectuée lors du survol de la boite par le curseur. | |||
| OnMouseoutAction | Paramètre facultatif: fonction effectuée hors survol de la boite par le curseur. | |||
 |
||||
|
||||
Données pour dessiner des lignes
| var L = new Line(L1x, L1y, L2x, L2y, "Col1" [, "Size", "Tooltip", "OnClickAction" , "OnMouseoverAction", "OnMouseoutAction"]) | ||||
|---|---|---|---|---|
| Paramètres | Commentaires | |||
| Position | L1x | Numérique : Coordonnée x du point de départ | ||
| L1y | Numérique : Coordonnée x du point de départ | |||
| L2x | Numérique : Coordonnée x du point d'arrivée | |||
| L2y | Numérique : Coordonnée x du point d'arrivée | |||
| Col1 | Couleur de la ligne | |||
| Size | Paramètre facultatif :Épaisseur de la ligne. Par défaut valeur 1 | |||
| Tooltip | Paramètre facultatif : texte affiché lors du survol de la ligne. | |||
| OnClickAction | Paramètre facultatif : fonction effectuée lors d'un click sur la ligne. | |||
| OnMouseoverAction | Paramètre facultatif : fonction effectuée lors du survol de la ligne par le curseur. | |||
| OnMouseoutAction | Paramètre facultatif : fonction effectuée hors survol de la ligne par le curseur. | |||
 |
||||
|
||||
Données pour les graphiques de type pie (camembert)
| var P = new Pie(XCentre, YCentre, Offset, Radius, Angle0, Angle1, "Couleur"," Tooltip", "OnClickAction", "OnMouseoverAction", "OnMouseoutAction") | ||||
|---|---|---|---|---|
| Paramètres | Commentaires | |||
| Position | XCentre | Numérique : Coordonnée suivant l'axe des x du centre du graphique. Références prises à partir du bord gauche du conteneur parent. | ||
| YCentre | Numérique : Coordonnée suivant l'axe des y du centre du graphique. Références prises à partir du bord haut du conteneur parent. | |||
| Offset | Numérique : Décalage de la tranche. | |||
| Radius | Rayon de la tranche. | |||
| Angle0 | Début de la tranche en ° | |||
| Angle1 | Fin de la tranche en ° | |||
| Couleur | Couleur de remplissage de la tranche. | |||
| Tooltip | Texte affiché lors du survol de la tranche. | |||
| OnClickAction | Fonction effectuée lors d'un click sur la tranche. | |||
| OnMouseoverAction | Fonction effectuée lors du survol de la tranche par le curseur. | |||
| OnMouseoutAction | Fonction effectuée hors survol de la tranche par le curseur. | |||
 |
||||
|
||||
Données pour les graphiques de type pixels
| var Px = new Pixel(X,Y, Couleur) | ||||
|---|---|---|---|---|
| Paramètres | Commentaires | |||
| Position | X | Position du pixel suivant l'axe des x. | ||
| Y | Position du pixel suivant l'axe des y. | |||
| Couleur | Couleur donnée au pixel. | |||
 |
||||
|
||||
Données pour les graphiques de type barres
| var Br = new Bar(L1x, L1y, L2x, L2y, "Col1", " Texte", "Col2" [, "Tooltip", "OnClickAction", "OnMouseoverAction", "OnMouseoutAction"]) // (entre crochets les paramètres facultatifs) | |||||
|---|---|---|---|---|---|
| Paramètres | Commentaires | ||||
| Position | L1x | Début de la barre : coordonnée x. | |||
| L1y | Début de la barre : coordonnée y. | ||||
| L2x | Fin de la barre : coordonnée x. | ||||
| L2y | Fin de la barre : coordonnée y. | ||||
| Col1 | Couleur de la barre. | ||||
| Texte | Texte apparaissant en haut de la barre | ||||
| Col2 | Couleur du texte. | ||||
| Tooltip | Texte affiché lors du survol de la barre. | ||||
| OnClickAction | Fonction effectuée lors d'un click sur la barre. | ||||
| OnMouseoverAction | Fonction effectuée lors du survol de la barre par le curseur. | ||||
| OnMouseoutAction | Fonction effectuée hors survol de la barre par le curseur. | ||||
 |
|||||
|
|||||
Autres applications des barres
 |
Variable globale
_BFont est une variable globale de style, pour les textes des graphiques à barres et diverses boites sauf les axes X et Y de tous les graphiques de la page html.
Par défaut _BFont="font-family:arial;font-weight:normal;font-size:8pt;line-height:13pt;";
Méthodes pour modifier dynamiquement les données du graphique
Méthodes
xxx représente la référence de la donnée à modifier.
| Méthodes | Commentaires |
|---|---|
| xxx.SetColor("Couleur"); | Modifie la couleur de la barre, ligne, pixel, pie ou box. En ce qui concerne le graphique de type pixels, chaque point doit être modifié. |
| xxx.SetVisibility(true/false); | Visibilité de la donnée : .SetVisibility(true) la donnée est visible. .SetVisibility(false) la donnée est invisible. |
| xxx.SetText("texte"); | Texte de la barre. |
| xxx.SetTitle("Mon titre"); | Info au survol de la donnée. |
| xxx.MoveTo(Position x, Position y); | Déplacement de la donnée de sa position initiale vers une
nouvelle position définie par Position x et Position y.
Position x et Position y lorsqu'ils existent sont des valeurs numériques. Si une des valeurs ne bouge pas par rapport à l'original on peut la remplacer par "". Exemples : Object.MoveTo("", D.ScreenY(2)) va déplacer l'objet uniquement suivant l'axe des x. Object.MoveTo(D.ScreenY(2),"") va déplacer l'objet uniquement suivant l'axe des y. |
| xxx.ResizeTo(Position gauche, Position haute, Largeur, hauteur); | Dimensionnement. |
| xxx.Delete(); | Effacement de l'objet de la donnée |
Exemples d'application des méthodes
|
|
| Méthodes\Objets | Diagramme | Barres | Box | Pixel | Lignes | Camembert |
|---|---|---|---|---|---|---|
| Obj.SetGridColor( ) puis Obj.draw( ) | ||||||
| Obj.SetColor | ||||||
| Obj.SetVisibility | ||||||
| Obj.SetText | ||||||
| Obj.SetTitle | ||||||
| Obj.MoveTo | ||||||
| Obj.ResizeTo | ||||||
| Obj.Delete | ||||||
Informations sur la livraison
Les fichiers Demo_Custom_Barres.js, Demo_Custom_Lignes.js, Demo_Custom_Pixel.js, Demo_Custom_Pie.js et Demo_Custom_Box.js qui sont livrés avec le fichiers .zip sont des fichiers adaptés aux divers graphiques disponibles avec l'objet diagram.
On travaille avec les variables Obj_ et Form_ passées en paramètres lors de l'appel de la fonction à partir de la page HTML ou l'objet a été initialement définie : var _Obj_Type graphique = new Diagram(); et la forme var _Form_Type graphique = new Array();
Application au projet de site web
Dans le tableau des prix insérer un petit graphique de type box afin de refléter l'évolution des prix sur les 3 dernières années.